Accessibility Testing
Accessibility testing ensures that applications are designed and developed to be usable by individuals with disabilities. DevAssure integrates accessibility testing seamlessly into your test automation and enables automated testing for accessibility using industry-standard guidelines (WCAG).
This guide will walkthrough you through the steps of performing accessibility testing using DevAssure.
Including Accessibility
You can quickly include accessibility validations on a web test case with the options below:
Verifying Accessibility of Page
-
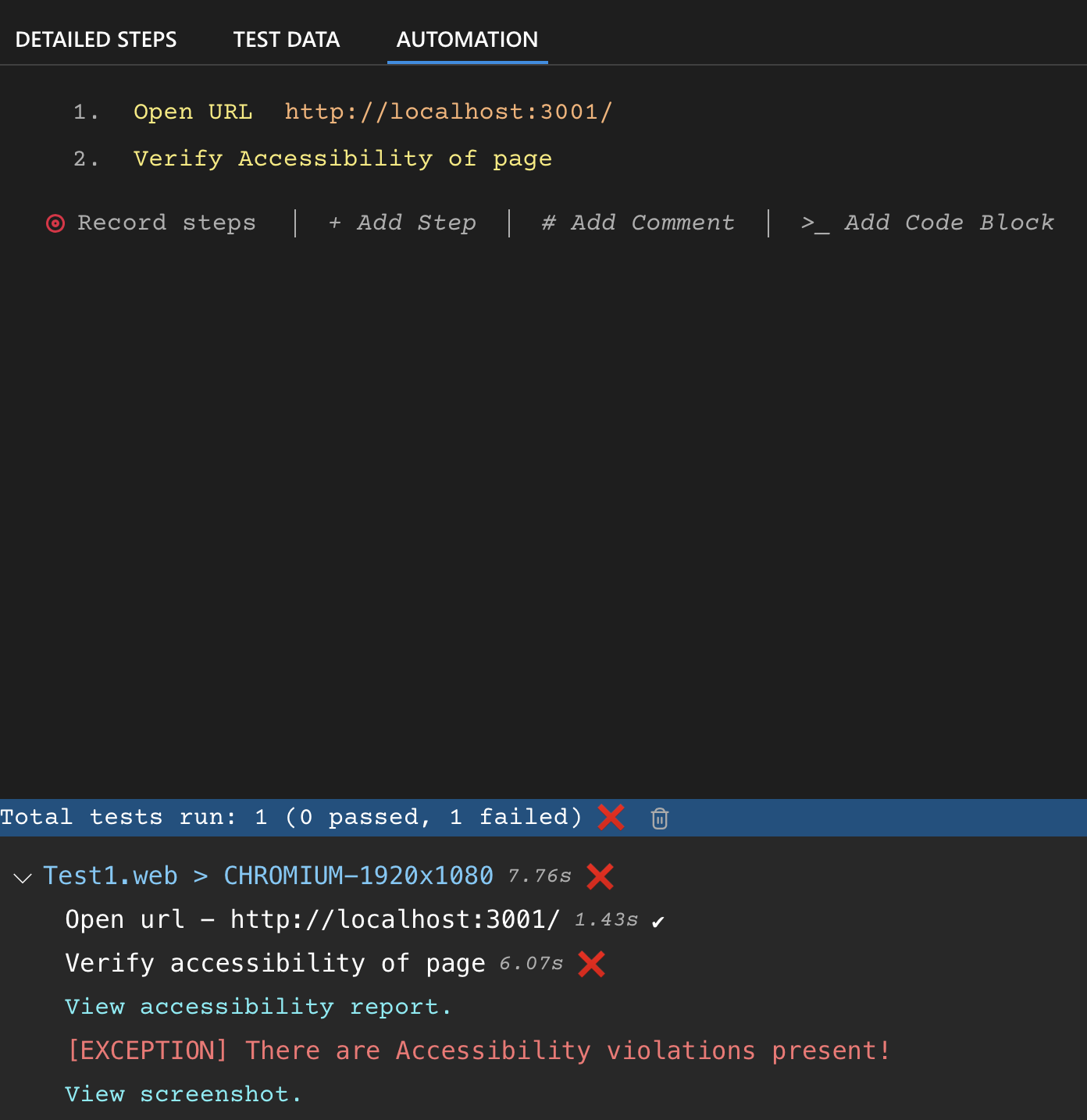
From the Automation tab in editor,click on Add Steps
-
Select Verify Accessibility of Page test step and Run the test.
-
A test browser will open, executing all the listed test steps in the test case. The log panel will showcase the progress of the test case through the progress bar.
-
After the test case concludes, the log panel will be updated with the results of the test case execution (Passed/Failed) and other information about the accessibility test case such as:
- Duration of the test case
- Duration of the test step
- Test step error summary.
- Accessibility Report.
- Screenshot.

Verifying Accessibility of Element
- From the Automation tab in editor,click on Add Steps
- Select Verify Accessibility of Element test step.
- Select the page element and Run the test.
- The log panel will be updated with the results of the test case execution.
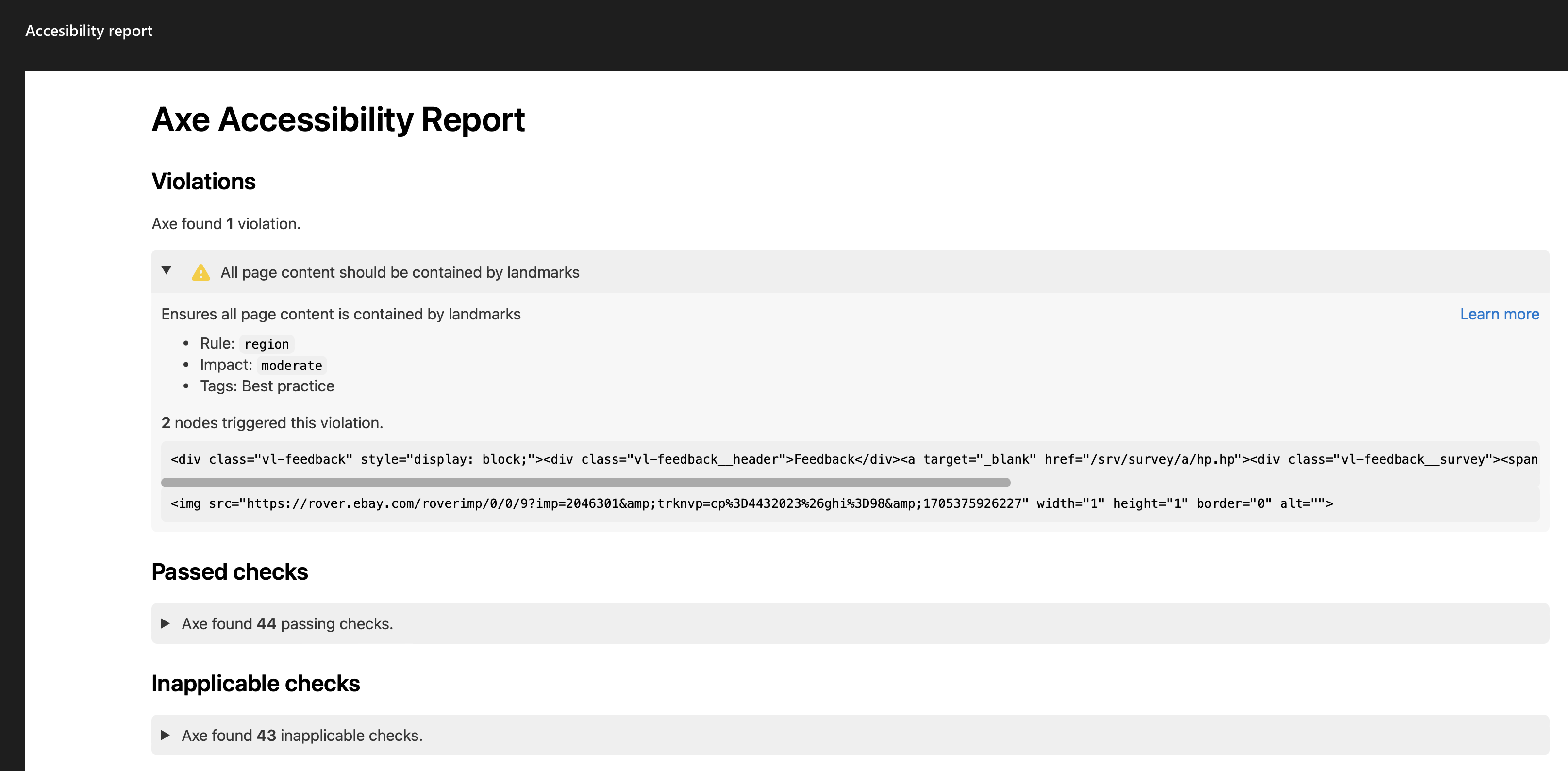
View Accessibility Report
- Upon completion of the test case, the log panel will be refreshed with the outcomes of the test case execution, incorporating the Accessibility Report.
- Select the option View Accessibility Report.
- The report is structured into segments for Violations, Passed Checks, and Inapplicable Checks.
- Expand each section to obtain detailed information.